It’s easy to share your Calendly link and send people to Calendly’s website to book a meeting, but wouldn’t it be better to bring them to your own website instead? Then you could encourage them to take other actions besides just booking a meeting.
What you want to do is embed Calendly into your website, and then clients and prospects can book an appointment without leaving your page.
Calendly provides a few embed options, but none of them are the iframe code that most of us are familiar with. In fact, in order to use Calendly’s provided embed codes, your website needs to be compatible with Javascript, which excludes certain website builders.
But not to worry! I cover all of the options below so you can choose the solution that is the best fit for your website.
What is Calendly?
Calendly is an online scheduling and appointment booking app that allows users to quickly and easily schedule meetings and appointments with colleagues, clients, and customers. It streamlines the process of finding a time that works for everyone and simplifies the process of booking and managing meetings.
Calendly also offers features such as automated reminders, custom event types, and integration with popular calendar, video calling, and CRM platforms.
While Calendly is not the only game in town (I myself use Hubspot Meetings), it is probably the most well-known meeting scheduler out there.
Can You Embed Calendly?
With Calendly’s provided codes you can embed Calendly in WordPress, Wix, Shopify, Squarespace, or any other website that supports Javascript. However, that excludes certain websites like WordPress.com (which is different from a normal WordPress site – I know, confusing right?).
However, it is also possible to simply wrap your Calendly profile url in an iframe to embed it in your site the traditional way. In this guide I will show you how to do that, as well as how to get the Calendly embed code to copy and paste into your website builder.
Don’t worry if you aren’t very technical – this is very easy if you follow the steps below. You don’t even need to know the basics of html, or even what an iframe is, to get your Calendly meeting scheduler on your website. You got this!
Calendly Embed Options
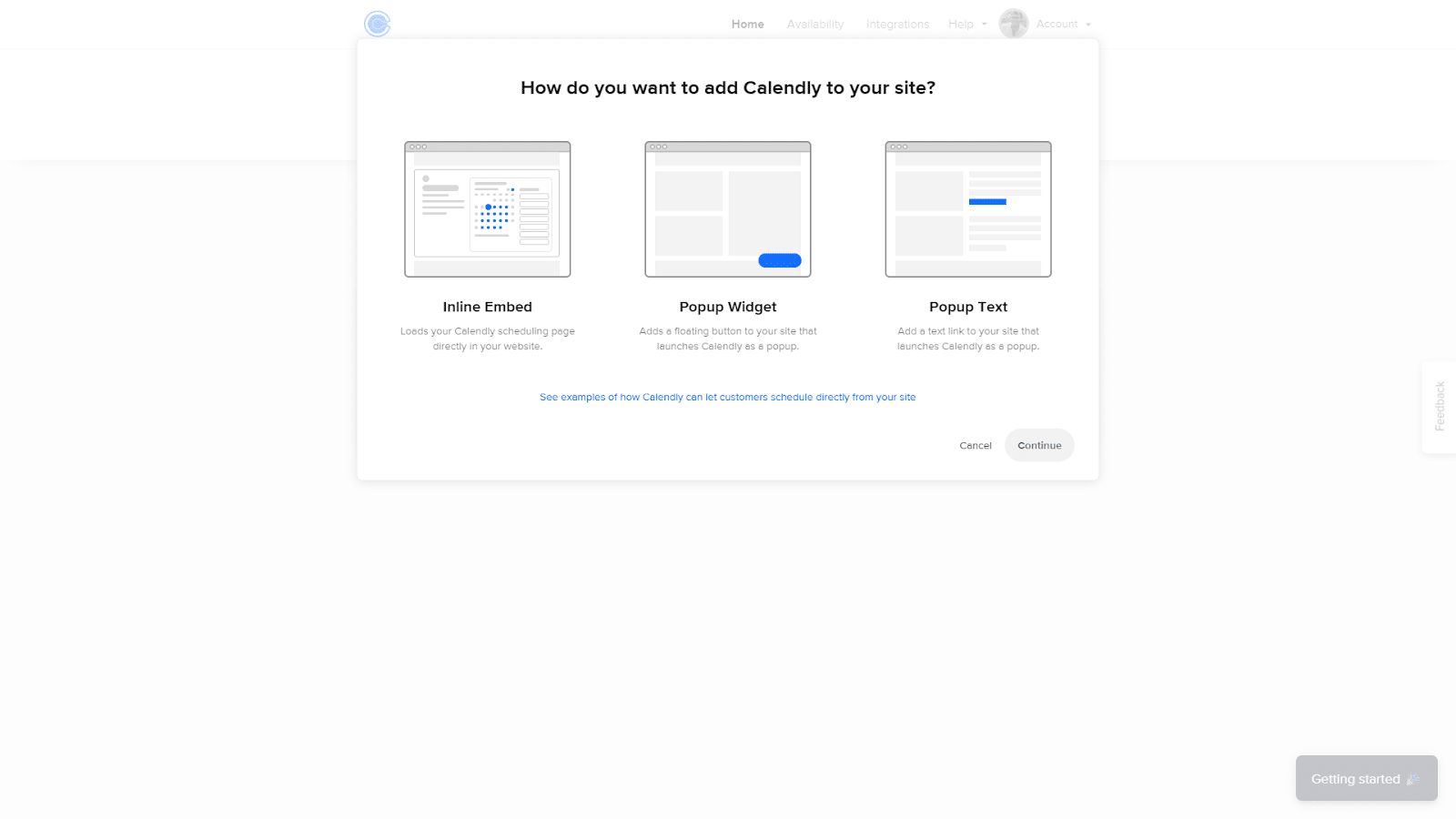
How do you want to display the meeting picker on your website? You have a few Calendly embed options:
- Inline Embed
- Popup Widget
- Popup Text
Let’s go over each of these in turn.
Inline
The most obvious way to incorporate your calendar picker into your website is to do it “inline,” which means it is right there on the page.
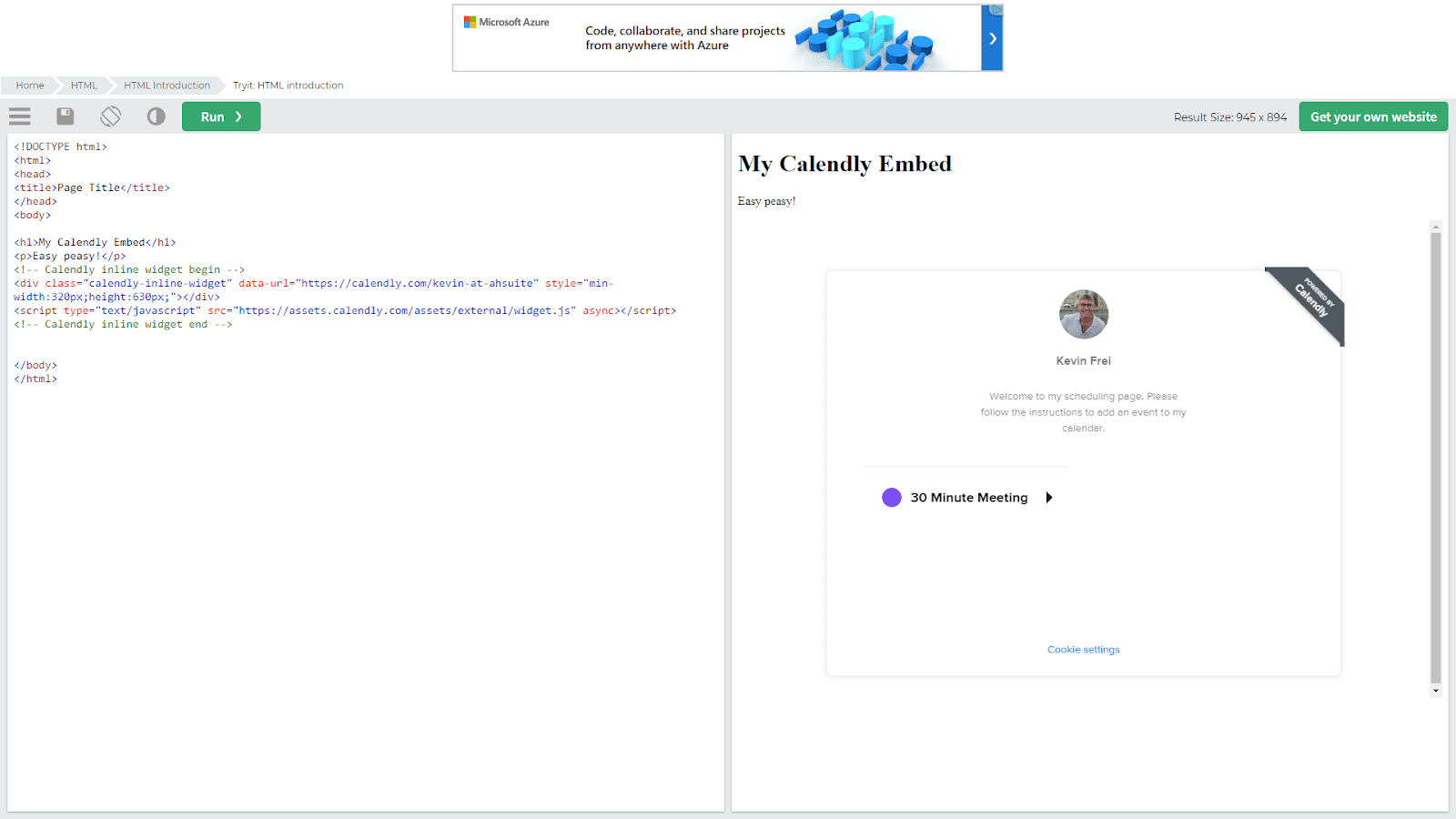
Here is an example of the inline implementation using W3 School’s Try It Editor:
This embed style is best if you want the booking app to be prominent on your page. For example, you could embed it on your Contact Us page so that nobody will miss it.
Pop-up widget
The pop-up widget option installs a button that hovers in the bottom right corner of your page, as in the below example. When you click the button, the scheduler opens in a popup. I think it is a pretty cool alternative to having a chat widget on your website.
Pop-up text
The least conspicuous option is to have the link on your page, but instead of sending the visitor to Calendly’s site, when they click the link it opens the app in a popup on your site. Here is an example below after the link has been clicked.
How to Embed Calendly on Your Website
Now that you know the different embed options available to you, embedding Calendly in your website is a breeze. Just follow these five simple steps.
Step 1
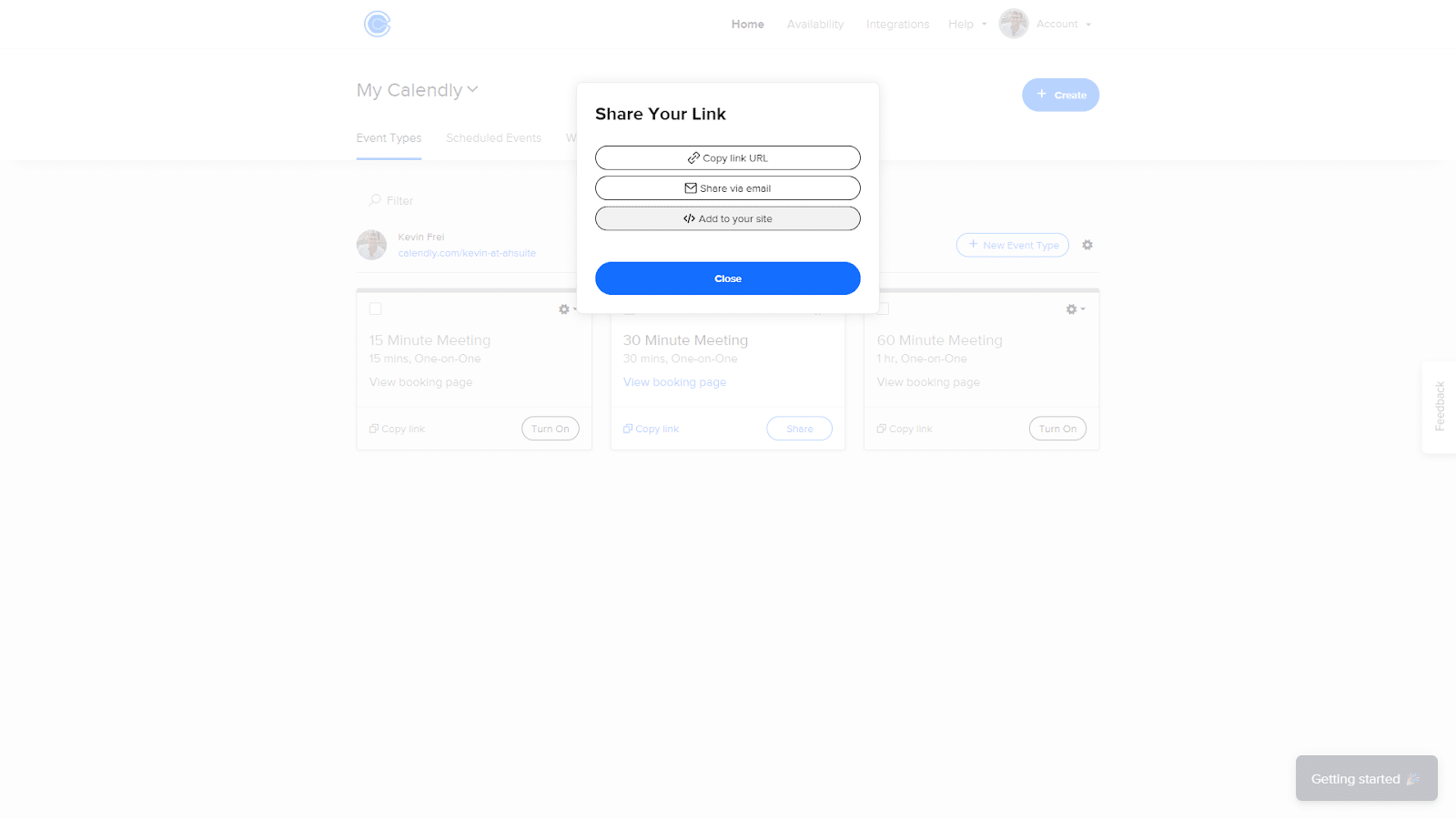
Sign into Calendly and under Account, click “Share Your Link.”
Step 2
Choose the “Add to your site” option.

Step 3
Choose the embed option that is best for your website.

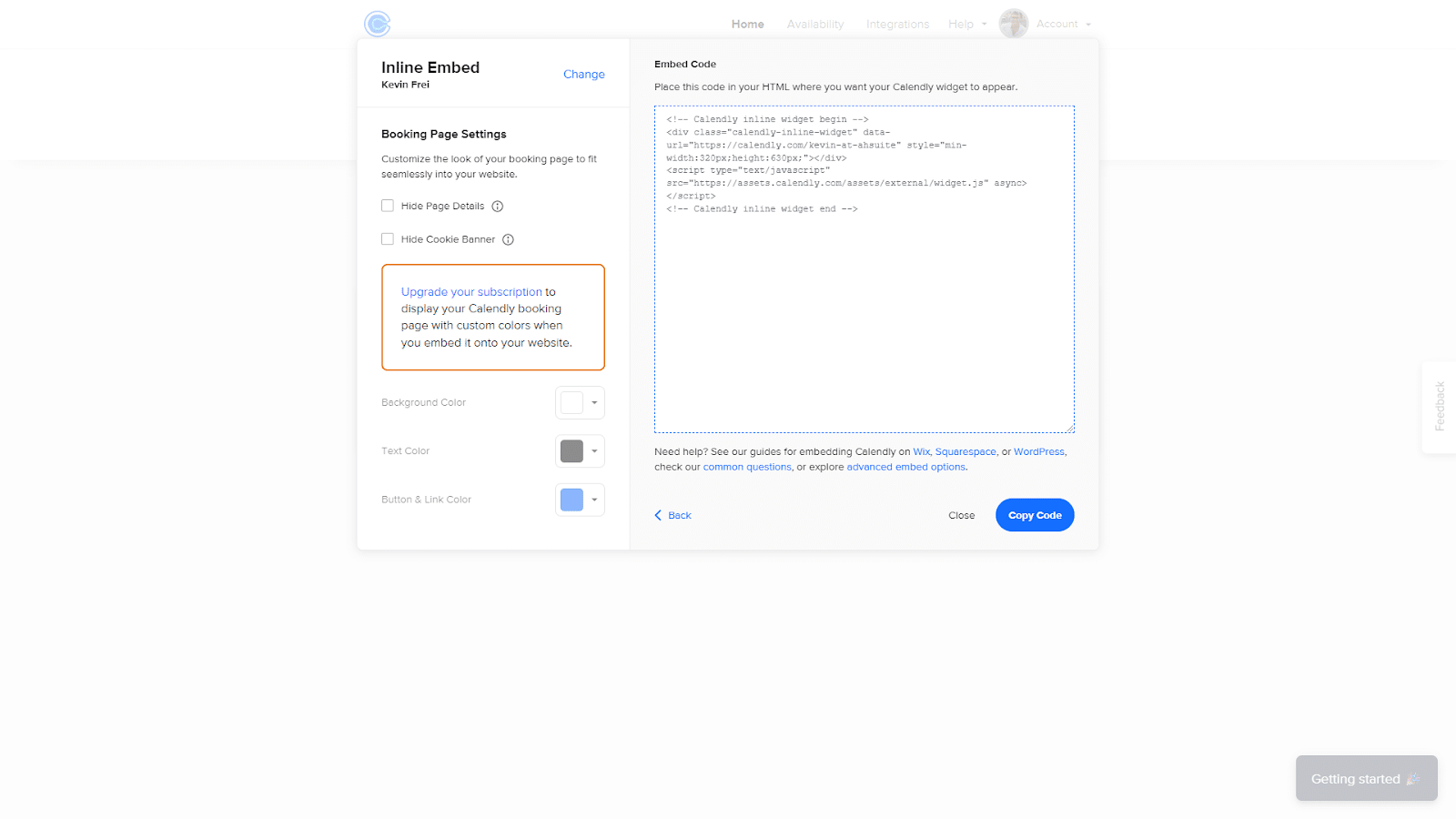
Step 4
Copy the embed code.

Step 5
Paste the embed code into your website builder. Depending on the website builder you are using, there may be different ways to input code into web page. Here is an example of the code pasted directly into the html within the body tags:

If you need instructions on embedding in specific website builders, Calendly offers guides for embedding CAlendly on Wix, Squarespace, and WordPress, as well as a guide for more advanced embed options.
How to Embed Calendly Without Javascript
Although it is not mentioned on their website, there is a fourth way to embed Calendly in your website, and that is to simply wrap your Calendly profile url inside an iframe tag. In fact as best I can tell it turns out exactly the same as the Inline option, but it evades the javascript requirement.

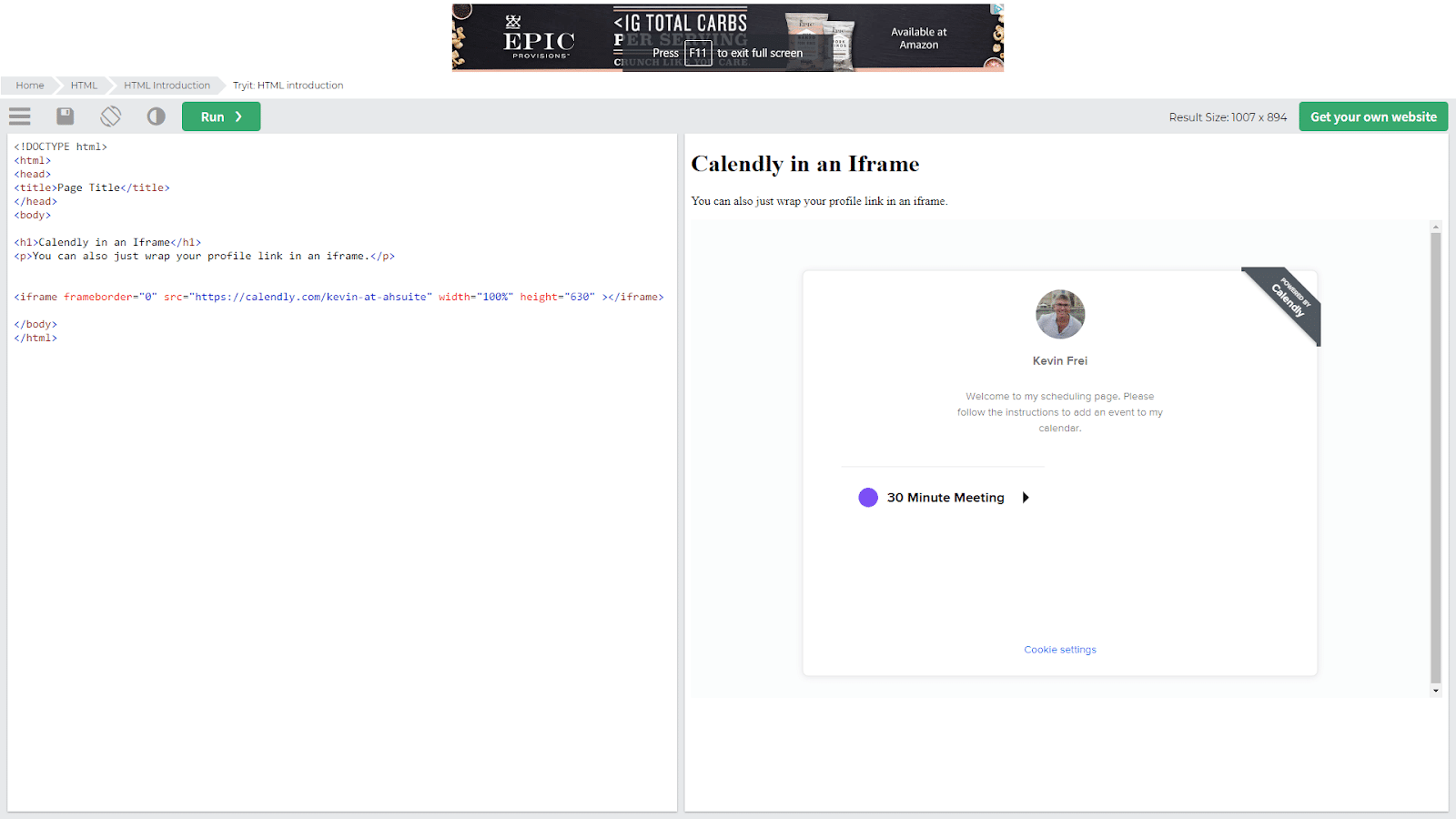
To wrap your Calendly url in an iframe, you can use this code:
<iframe frameborder=”0″ src=”YOUR URL HERE” width=”100%” height=”630″ ></iframe>
Simply replace YOUR URL HERE with the url to your Calendly page, and you can paste that code into any html editor.
How to Embed Calendly in Ahsuite
We haven’t discussed the easiest way of all to embed Calendly, which is to put it in an Ahsuite client portal.
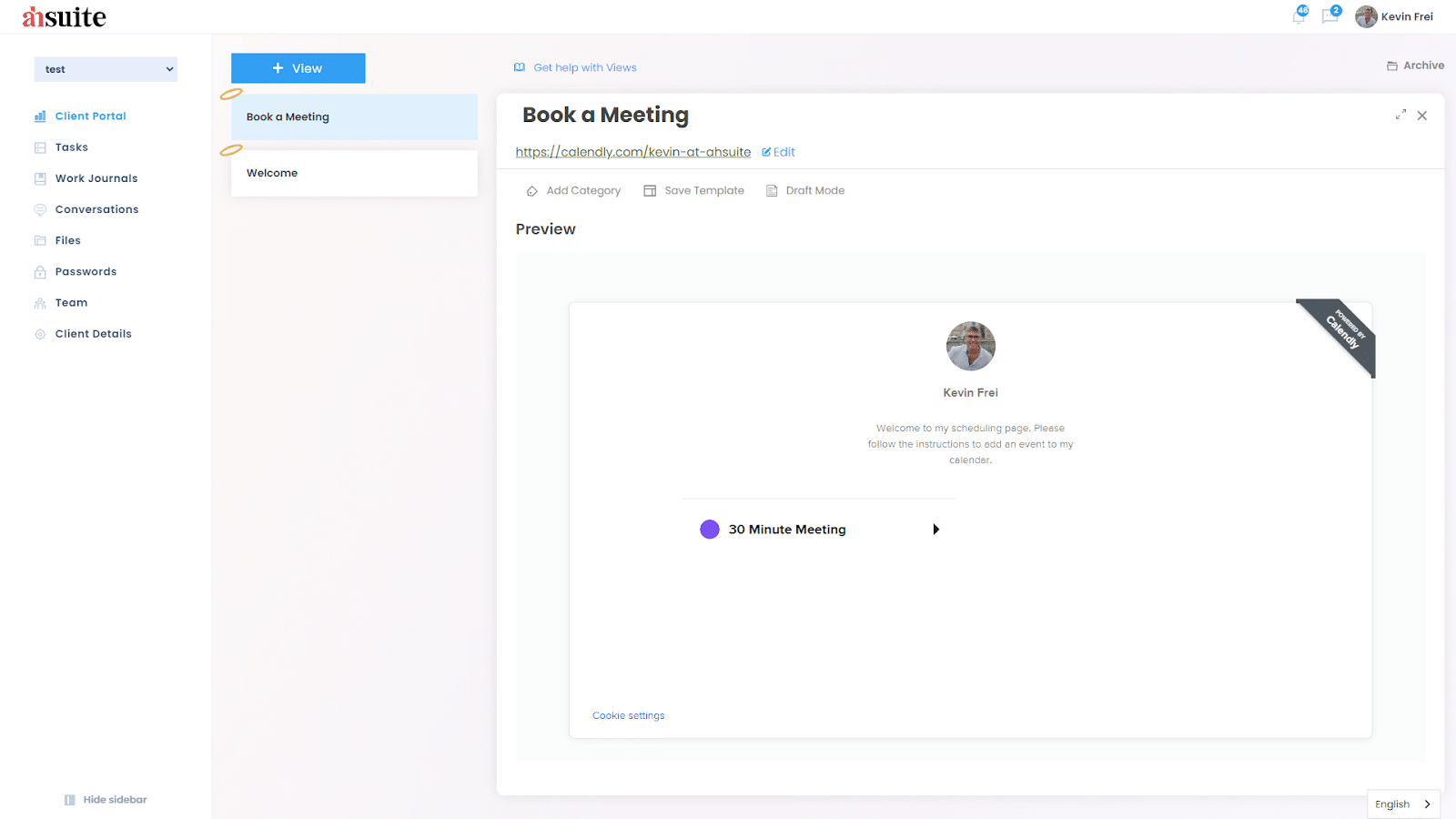
Ahsuite lets you embed almost anything as a View without needing any html or javascript or anything. All you have to do is paste the link to your Calendly profile:

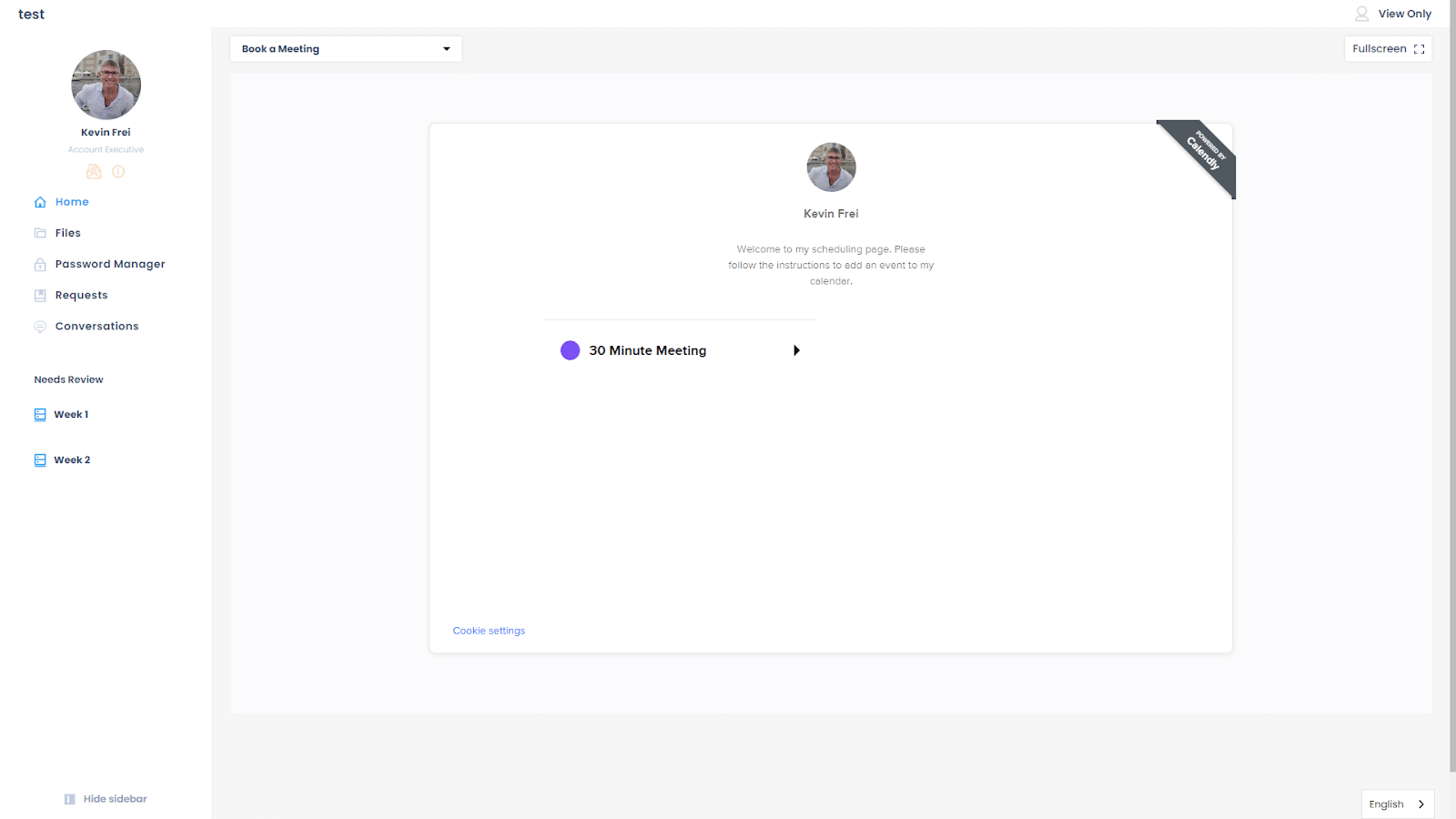
In the Ahsuite client portal that your client sees, it will look like this:

With Ahsuite, you can display your portal privately behind a password, or publicly using a view-only autologin link. It is literally the easiest way available to embed anything you want your clients to see, from Calendly to presentations to anything else!
Summary
You may already be using Calendly as a convenient and free way to invite clients, customers, and anyone else to book a timeslot in your calendar. Now that you also know how to embed Calendly in a web page, you have all the more reason to love it.
Embedding Calendly lets you keep your visitors on your own website rather than sending them to calendly.com to schedule a meeting. When you let your clients and customers book an appointment without leaving your website, you have a greater opportunity to invite them to take additional actions, such as exploring your learning center, starting a free trial, or making a purchase.
The great thing about Calendly’s embed options is that you have a few choices for how the scheduling app will appear in your website. You can display it prominently inline, or as a popup via either a hovering button or a link on the page.
The downside of this flexibility is that Calendly requires your website to be compatible with javascript, which is not an option for all website builders. However, if that is the case I have given you a workaround, namely the ability to wrap your Calendly in an iframe using basic html.
Or there is the simplest option of all, which is to use Ahsuite to embed Calendly in a secure client portal. You can even make up to three client portals absolutely free, and you can set one up in just a couple of minutes. Just click here to sign up and embed Calendly in an Ahsuite client portal today!