If you want to share video on your website, you may have noticed that YouTube is not always an ideal solution. Yet there’s no point in hosting the video on your own server when you can embed vimeo videos with all the controls and customizations you need.
Whereas YouTube may run ads on your videos, Vimeo charges a monthly subscription fee and gives you full control over the branding and user experience. Depending on your subscription tier, you can even add things like lead generation forms to your videos.
Adding Vimeo videos to your website is really easy, and in this article I will guide you through the process of embedding Vimeo in a web page so you can display video on your website exactly the way you want to.
How to Embed a Vimeo Video
YouTube is great for what it is, but if you’re reading this you are probably already convinced that Vimeo is the far better solution for putting videos on a website.
Now let me walk you through how to get an embed code in Vimeo and add it to your website.
Step 1: Add your video to Vimeo
There are several ways to add a video in Vimeo. You can upload it, record it directly from your webcam, or import it from another application such as Google Drive.
If you want to save your video to a particular folder, be sure to select the folder beneath the button before adding your video.
Step 2: Choose your privacy settings
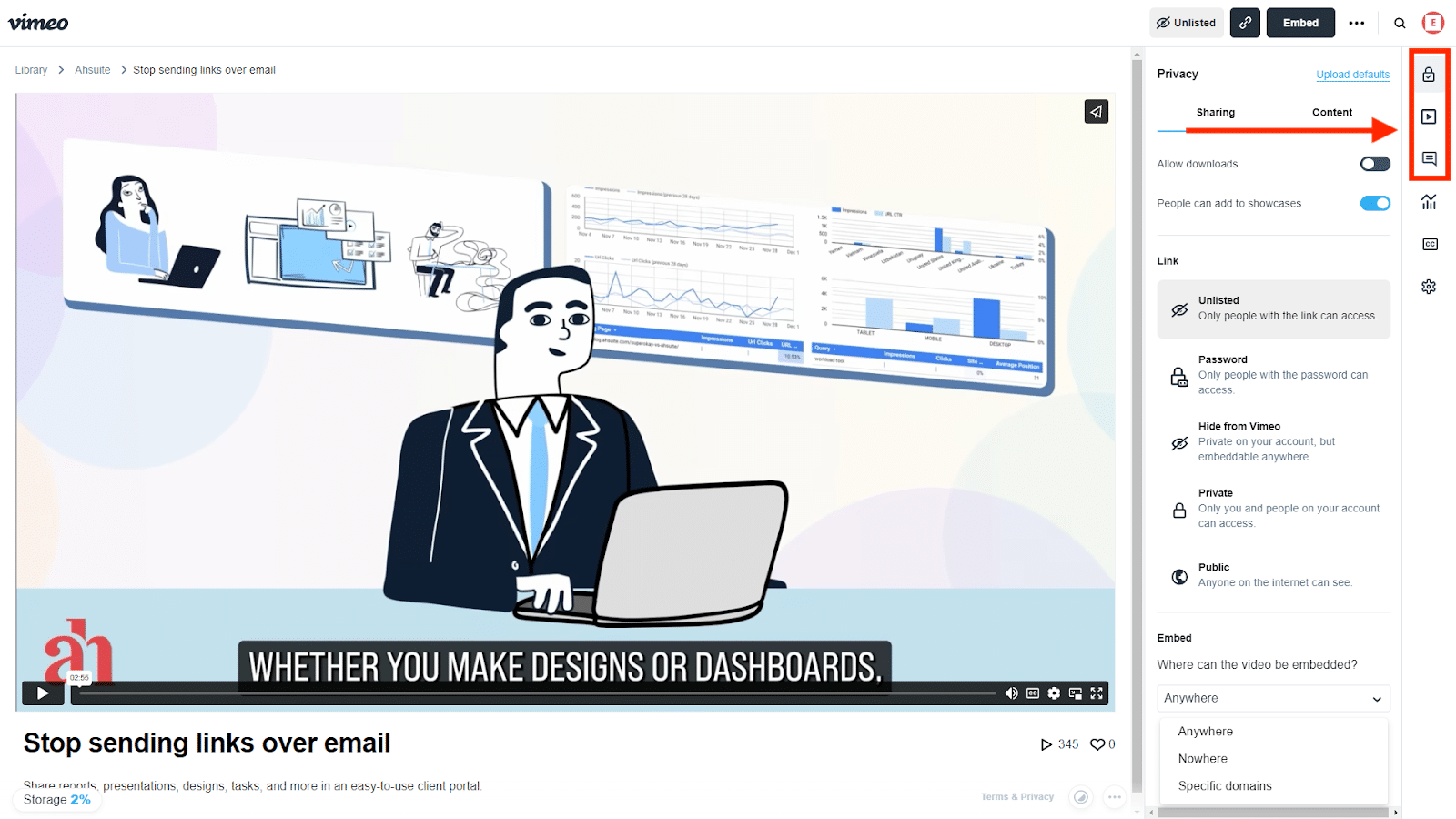
Click the lock icon in the right sidebar to pull up the privacy settings menu.
Your intention is to embed your Vimeo video on your website. Do you also want people to be able to discover your video through Vimeo? If yes, leave it public. If no, you can set the privacy setting to Unlisted, and then people will only find the video if you share it with them (e.g. by putting it on your website).
You can also require users to input a password before they can view your video. That could be useful for a subscription site where you want to reserve premium content for paying customers.

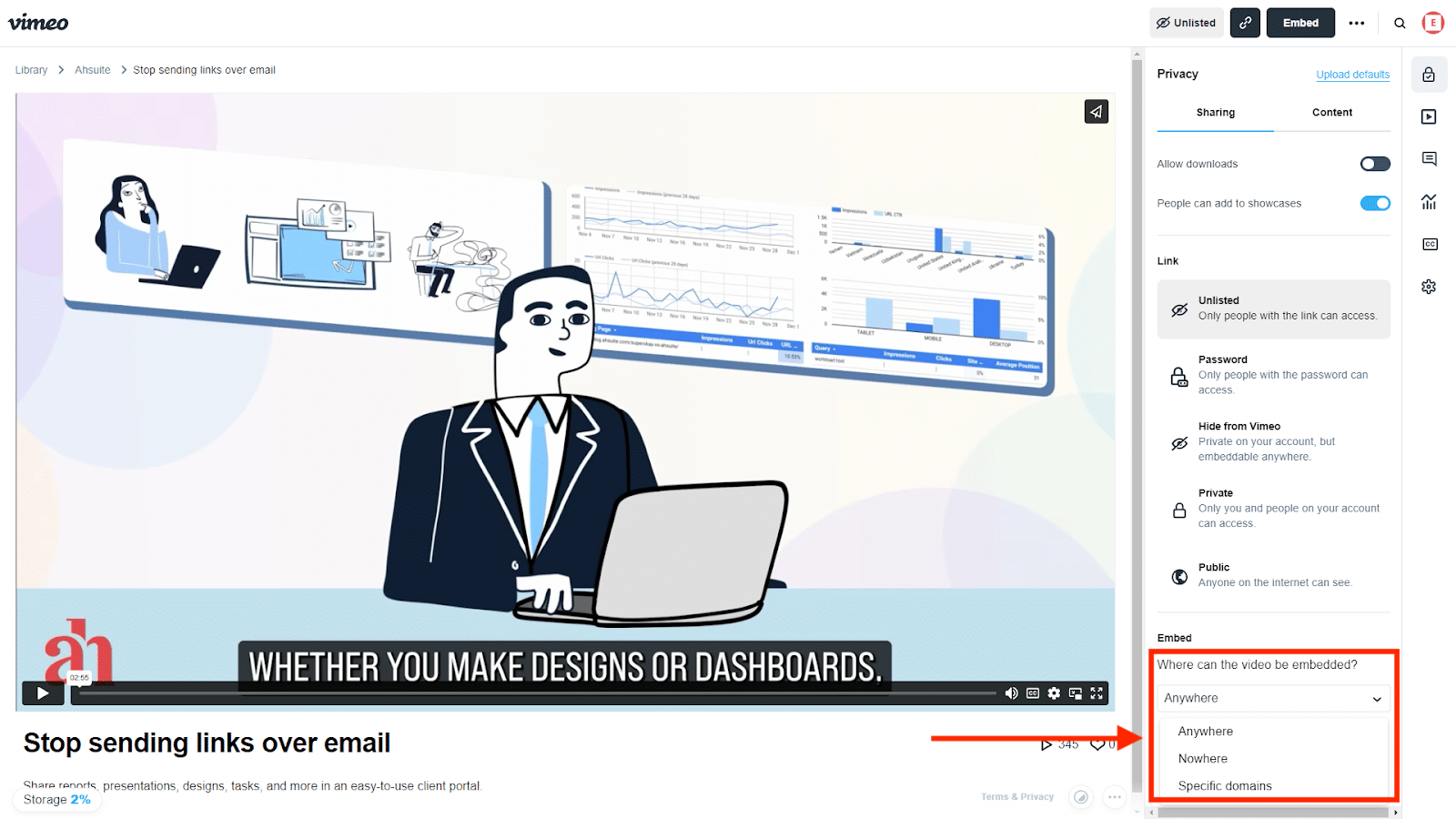
Step 3: Choose your embed restrictions
One super cool thing about Vimeo is that it lets you control where your video can be embedded. You can let it be embedded anywhere, nowhere, or only on specific domains. (Though I should note that I have personally had a frustrating experience trying to restrict an embed to a specific domain and it not working as I expect it to.)

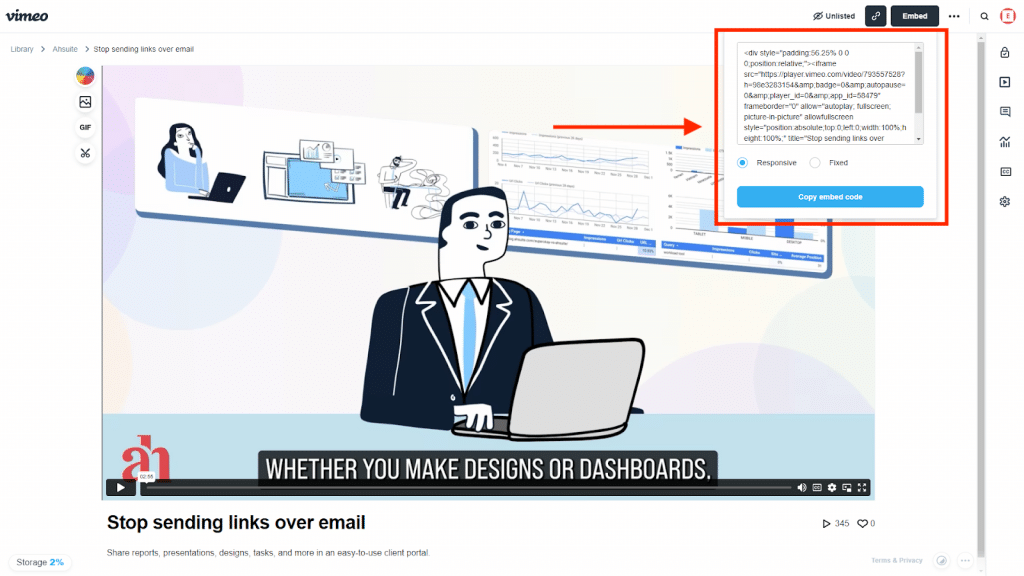
Step 4: Click “Embed” to copy the embed code
You will have a choice between a “Responsive” and a “Fixed” style embed frame. Responsive simply means that the video frame will adapt based on the size of the user’s screen, which is what most of us want.

Step 5: Paste the embed code in your website
Depending on what website builder you are using, the process for embedding vimeo may differ. For many platforms, such as the WordPress block editor, you can select the option to add a vimeo and simply paste the url to the video, without using the embed code at all.
For help embedding multimedia in a specific platform, search the help docs in your website builder for “embed.”
If you are editing html directly, all you have to do is paste the embed code directly into the html in the place where you want it displayed. For example, if you want the video displayed under a piece of text, create a paragraph break after the text by typing <p> and then paste the vimeo embed code beneath that.
Can you embed unlisted Vimeo videos?
Yes, according to Vimeo’s documentation you can embed unlisted videos anywhere. However, as I mentioned before, I have found Vimeo embeds to be somewhat unpredictable.
For example, in writing this guide I found I was inexplicably unable to embed a public Vimeo video in the Tryit editor from W3Schools. My only guess is that the w3schools domain might be restricted by Vimeo for some reason.
How to Share Vimeo Videos in a Client Portal
As you can see, it is easy to share Vimeo videos in a website. But what if you don’t have a website?
With Ahsuite, you can embed unlimited Vimeo videos in up to three client portals for free. You can share the client portals publicly using a view-only autologin link, or you can put them behind a password for only your clients to see.
With Ahsuite, you don’t need to mess with the embed code – you can simply paste the url to your Vimeo video and it will be perfectly formatted on the page, like this:

Want to see it in action? Check out this sample client portal with a couple examples of embedded Vimeo.
Summary
YouTube may be the king of video sharing websites, but it is not the best solution for placing video on your website. For that you need Vimeo.
With Vimeo, embedding video the way you want it is easy once you know where to find the settings. Hopefully now that you’ve read this guide you feel comfortable customizing the embed settings so that your Vimeo videos are displayed how and where you want.
Yet the easiest way of all to share Vimeo videos is in an Ahsuite client portal. With an always free plan and a free month trial of any of the paid plans, you can give Ahsuite a try and consider ditching your website altogether. Why mess around with WordPress plugins when Ahsuite makes it so easy to share Vimeo videos and anything else in a secure portal that your clients will love?
Click here to sign up and get your first client portal live in just a couple of minutes!